レッスン1: スイングを見てみましょう
まず最初にサンプルスイングを表示させてみましょう。
cSwingを起動する
デスクトップにある をダブルクリックします。
をダブルクリックします。
cSwingが起動します。試用版をご使用の場合は以下の画面が表示されます。

 をクリックしてこのウインドウを閉じると、プレーヤーを選択する画面が表示されます。
をクリックしてこのウインドウを閉じると、プレーヤーを選択する画面が表示されます。

青色で反転されているプレーヤーが選択されているプレーヤーです。
 をクリックします。 ダイアログボックスが消え,
以下の画面が表示されます。
をクリックします。 ダイアログボックスが消え,
以下の画面が表示されます。

スイングを表示する
スイングを見る場合は、真中の
![]() をクリックします。
をクリックします。

サンプルファイルを開きます。画面左上の[ファイル]をクリックして、表示される[開く]をクリックします。

以下の画面が表示されます。

右側の一覧から1つの行をクリックして選択します。画面左下にプレビュー画面が表示されます。

画面右上にある
![]() を押します。
を押します。
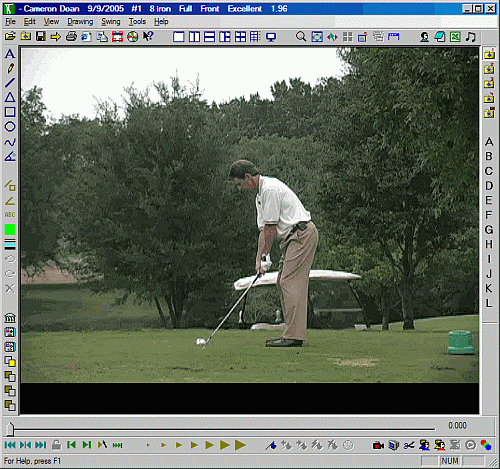
画面に選択したスイングが表示されます。

様々なスイングの表示方法
スイングの表示には画面下にあるボタンのいくつか使用します。
まず最初に
 の右端の三角ボタンを押してみます。スイングが通常速度で再生されます。
の右端の三角ボタンを押してみます。スイングが通常速度で再生されます。
次に左端の三角ボタンを押してみます。スイングが最も遅い速度で再生されます。同様に、7つある三角ボタンを使って、再生速度の変化をご確認ください。なお、使用中の三角ボタンをもう一度押すと、そこで表示は停止します。
次に、スイングの繰り返しを変えてみます。現在のメニューには以下のいずれかのボタンが表示されていると思います。
 映像を繰り返し再生します。
映像を繰り返し再生します。
 映像を1回だけ再生して停止します。
映像を1回だけ再生して停止します。
表示されているボタンを押すと、交互に形が変わります。この状態でスイングを再生してみてください。
今度は、画面下の左端にある以下の3つのボタンを使ってみます。
 最初の位置の映像表示します。
最初の位置の映像表示します。
 中間点の映像を表示します。
中間点の映像を表示します。
 最後の位置の映像表示します。
最後の位置の映像表示します。
このボタンは一続きの映像の中を、大まかに移動したい場合に役立ちます。
さらに、このボタンの右にある以下の2つのボタンを使ってみます。
 映像を1コマ(フレーム)前に戻します。
映像を1コマ(フレーム)前に戻します。
 映像を1コマ(フレーム)先に勧めます。
映像を1コマ(フレーム)先に勧めます。
このボタンは逆に、一続きの映像の中で細かな移動をしたい場合に役立ちます。
次はスライドバーです。こちらはご説明の必要はないかもしれません。

マウスをつまみの上にあわせ,左ボタンを押したまま左右に動かしてみてください。
また、メニューには表示されていませんが、もうひとつ便利なツールがあります。ホイール付きマウスをご使用の方は、ホイールを前後に回転させてみてください。スライドバーと同様に映像が動くことをご確認いただけると思います。
重要な場所に印をつける
特定の場所に印をつけておき、素早く移動する場合に便利なのがブックマークです。特定の箇所(フレーム)に付箋をつけておく機能です。
まずスライドバーやマウスホイール等でブックマークをつける箇所を表示します。
例えばインパクトを表示します。

そこで
 ボタンを押します。見えにくいと思いますが、映像の画面下に小さな青い点がついたことをご確認いただけると思います。
ボタンを押します。見えにくいと思いますが、映像の画面下に小さな青い点がついたことをご確認いただけると思います。
実際に試してみましょう。スイングを最初に戻したら、
 ボタンを押します。先ほどブックマークをつけたフレームに移動します。
ボタンを押します。先ほどブックマークをつけたフレームに移動します。
同様の手順でブックマークはいくつでも追加できます。複数のブックマークを移動する場合は以下のボタンを使用します。
 次のブックマークに移動します。
次のブックマークに移動します。
 一つ前のブックマークに移動します。
一つ前のブックマークに移動します。
なお、ブックマークを削除したい場合は、削除したいブックマークのフレームを表示させて、 ボタンを押します。
これでその箇所のブックマークが削除されます。
ボタンを押します。
これでその箇所のブックマークが削除されます。
なお、全てのブックマークを一度に削除したい場合は、 ボタンを押します。
ボタンを押します。
 cSwingとは
cSwingとは