レッスン2: スイングを分析してみましょう
続いてcSwingのツールを使ってスイングを分析してみます。
レッスン1にかかれた手順でスイングを表示します。
ツールを選ぶ
スイングの分析には画面左に並んだボタンの中から適切なものを選んで使用します。
まず最初に
 (基本モード)ボタンをクリックしてみてください。ボタンが
(基本モード)ボタンをクリックしてみてください。ボタンが
 (拡張モード)に変わるとともにその上のツールバーの表示も変わります。
(拡張モード)に変わるとともにその上のツールバーの表示も変わります。
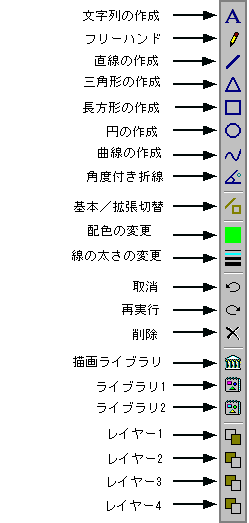
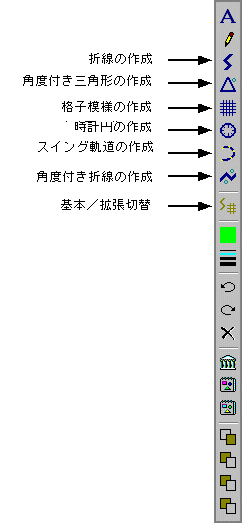
表示される描画用ツールバーとその意味は以下のとおりです。
 |
 |
今回は基本的な直線と円を作成してみることにします
直線を引いてみる
スイングプレーンとクラブの動きを見るために、直線を引いてみます。
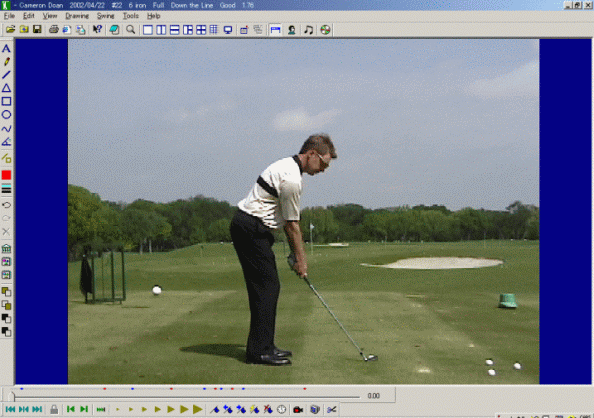
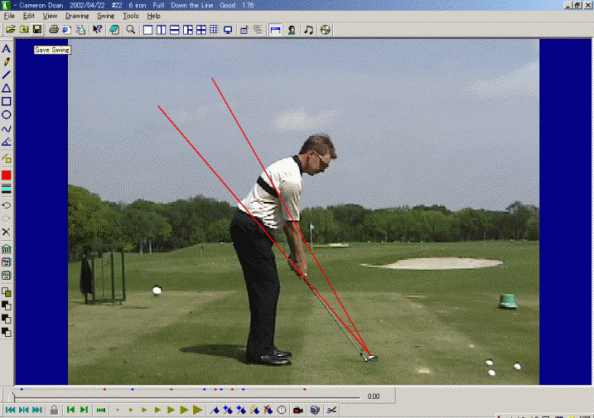
後方からの、アドレスの状態のスイングを表示させます。

描画用ツールバーから
 ボタンをクリックします。ボタンが押された(凹んだ)状態に変わります。
ボタンをクリックします。ボタンが押された(凹んだ)状態に変わります。
クラブフェースの中心にマウスを合わせて左ボタンを1回クリックします。
(左ボタンはクリックせずに)クラブのシャフトに合わせてマウスをドラッグします。
半透明の直線がマウスの動きに合わせて表示されます。そのままシャフトの上に重なるように線を延ばします。
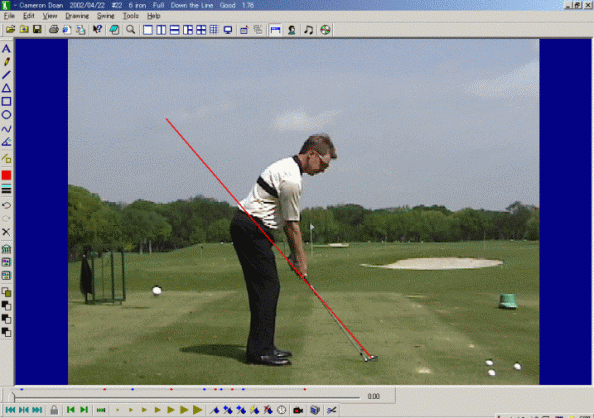
適当な場所でマウスの左ボタンをクリックします。シャフトの線と重なる直線が表示されます。

もう1本線を引きます。開始位置は同じフェースの中心です。同じ方法で、今度はわきの下を通るように線を延ばします。
 直線の描画はこれで終了です。
直線の描画はこれで終了です。
円を描いてみる
スイング中の頭部の動きを見るために、円を描いてみます。
描画用ツールバーから
 ボタンをクリックします。ボタンが押された(凹んだ)状態に変わります。
ボタンをクリックします。ボタンが押された(凹んだ)状態に変わります。
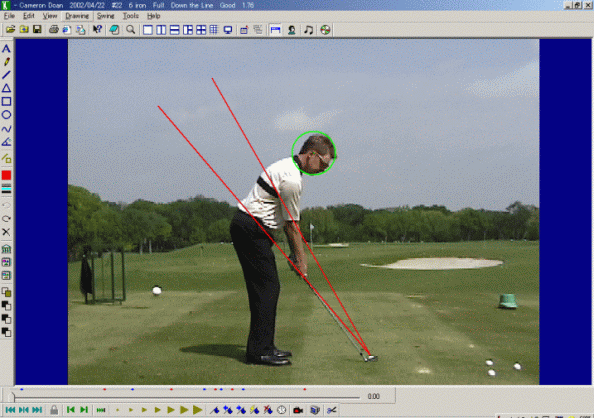
マウスを頭の中心あたりに合わせてマウスの左ボタンを1回クリックします。その位置に小さな点が表示されます。
(左ボタンはクリックせずに)そのまま頭の大きさに合わせて、マウスを外側にドラッグします。
半透明の円がマウスの動きに合わせて表示されます。適切な大きさに調整します。
適当な場所でマウスの左ボタンをクリックします。頭部に円が表示されます。
 円の描画はこれで終了です。
円の描画はこれで終了です。
スイングを表示させて分析してみる
上記のスライドバーもしくはホイールを使ってスイングを再生させて見ます。スイングプレーンに対するシャフトの動き、スイング中の頭の動きがご確認いただけると思います。
ヒント
描画した内容を削除したり、移動する操作をまとめました。
- 線の色を変更したい
- 描画ツールバーから
 (配色の変更)ボタンをクリックします。カラーパレットが表示されますので、お好きな色を選びます。これ以降に作成される配色に反映されます。
(配色の変更)ボタンをクリックします。カラーパレットが表示されますので、お好きな色を選びます。これ以降に作成される配色に反映されます。 - 線の太さを変更したい
- 描画ツールバーにある
 (線の太さの変更)ボタンを見ます。現在選択されている太さが、選択している配色で表示されています。変更したい太さの線をクリックします。例えば一番太い線をクリックすると、ボタンの表示がる
(線の太さの変更)ボタンを見ます。現在選択されている太さが、選択している配色で表示されています。変更したい太さの線をクリックします。例えば一番太い線をクリックすると、ボタンの表示がる に変わります。これ以降作成する線に繁栄されます。
に変わります。これ以降作成する線に繁栄されます。 - 作成済みの線の色や太さを変更したい
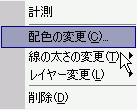
- この場合は対象となる線や円の上にマウスを置いて、マウスの右ボタンをクリックして表示されるメニューから選択します。色を変える場合は
をクリックして表示されるパレットから新しい色を選択します。
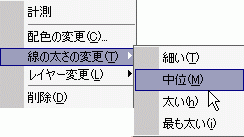
線の太さを変える場合は

をクリックして表示されるサブメニューから「細い、中位、太い、最も太い」のいずれかを選択します。
作成した線や円を削除したい場合は、表示されるメニューから「削除」 を選択します。

- 最後に描いた内容を取消したい
- 描画ツールバーから
 (アンドゥ)ボタンをクリックします。直前の描画内容が取り消されます。
(アンドゥ)ボタンをクリックします。直前の描画内容が取り消されます。 - 再度復活させたい
- 描画ツールバーから
 (リドゥ)ボタンをクリックします。直前の描画内容が復活します。
(リドゥ)ボタンをクリックします。直前の描画内容が復活します。 - 描画した全ての内容を消したい
- 描画ツールバーから
 ボタンをクリックします。
ボタンをクリックします。 - 描画した線や円の位置を動かしたい
- 動かしたいツールにマウスを合わせ、キーボードのCtrlとShiftキーの両方を押したまま、マウスを動かします。適切な位置でマウスとキーボードを離します。
 cSwingとは
cSwingとは